Seit geraumer Zeit werden auf Facebook fünf Streambilder (Größe 97x68) oberhalb der Pinnwand angezeigt. Die Bilder sind aber in dieser Größe von schlechter Qualität und auch in der Fotoansicht sind sie unansehnlich.Wäre es aber nicht angenehm, wenn man auf diesen Bildern mehr Information unterbringen könnte?
Wenn der Klick auf die Bilder für User einen Sinn/Mehrwert hätte?
Die Bilder sind prominent platziert und Facebook gibt Bilder in der Fotoansicht bis zu einer Größe von 720×720 Pixel aus. Das sollten wir nützen – wir bauen StreamThumbs.
Die Bilder sind prominent platziert und Facebook gibt Bilder in der Fotoansicht bis zu einer Größe von 720×720 Pixel aus. Das sollten wir nützen – wir bauen StreamThumbs.
Bei verlinkten Bildern auf euren privaten Profilen ist euch eventuell schon einmal aufgefallen, dass die Streambilder dort immer einen Ausschnitt des verlinkten Bildes anzeigen. Durch den Umstand, dass seit kurzem auch Fanpages auf Bildern verlinkt werden können, ergibt sich diese Option auch für Fanpages. Dabei stellen sich fünf wesentliche Fragen:
- Wie groß darf das Bild sein?
- Wie groß ist der Ausschnitt, der zum angezeigten Streambild (97×68 Pixel) skaliert wird?
- Wo genau liegt der Ausschnitt der skaliert wird, und wo der zusätzliche Platz?
- Wie muss man die Inhalte gestalten, damit sie auch am Streambild Sinn ergeben?
- Wie lässt sich das einsetzen?
Also der Reihe nach:
1. Wie groß darf das Bild sein?
Sinn machen aus meiner Sicht zwei Formate:
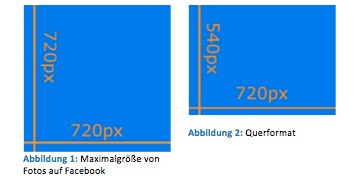
- Maximalgröße auf Facebook, 720×720 Pixel
- Querformat, 720×540 Pixel
Das Querformat ist die übliche Abmessung, beispielsweise von Fotos die auf Facebook hochgeladen werden. Das größere Bild (720x720px) liefert jedoch mehr Platz für zusätzliche Informationen. Aus diesem Grund wird im weiteren Beitrag immer von dieser Bildgröße ausgegangen.

2. Wie groß ist der Ausschnitt, der zum angezeigten Streambild (97×68) skaliert wird?
Es ist schwer auf den Pixel genau den Ausschnitt zu definieren. Nach zahlreichen Versuchen kann jedoch die Größe des Ausschnitts relativ genau auf 540×380 Pixel festgelegt werden. Der Ausschnitt, der am Ende als Streambild im Fotostream angezeigt wird, ist also auf einem 720×720 Pixel großem Bild, in einem kleineren Bereich von 540×380 Pixeln verankert.Die Abmessungen des Ausschnitts sind immer gleich, egal welches der beiden genannten Formate verwendet wird.
3. Wo genau liegt der Ausschnitt der skaliert wird?
Dies ist wohl der kniffligste Teil. Am Ende ist die Lage des Ausschnitts jedoch logisch aufbereitet. Es gibt zwei unterschiedliche Szenarien, welche die Lage des Ausschnitts innerhalb des Bildes beeinflussen:
3.1 Das Bild wird nur hochgeladen
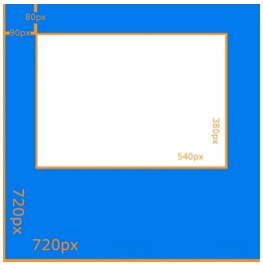
In diesem Fall nimmt Facebook standardmäßig einen Bereich mit den genannten Abmessungen (540x380px), ausgehend von 90 Pixeln auf der x-Achse und 80 Pixeln auf der y-Achse. Klingt verwirrend? Die Grafik erklärt‘s auf einen Blick:
In diesem Fall nimmt Facebook standardmäßig einen Bereich mit den genannten Abmessungen (540x380px), ausgehend von 90 Pixeln auf der x-Achse und 80 Pixeln auf der y-Achse. Klingt verwirrend? Die Grafik erklärt‘s auf einen Blick:

Schema ohne Markierung
Etwas anders verhält es sich bei einen Bild im Querformat (720×540): Der Ausschnitt (540×380) bleibt gleich, auch die 90 Pixel auf der x-Achse bleiben. Auf der y-Achse sind es dann aber nur 40 Pixel.
3.2 Die Fanpage wird auf dem Bild markiert
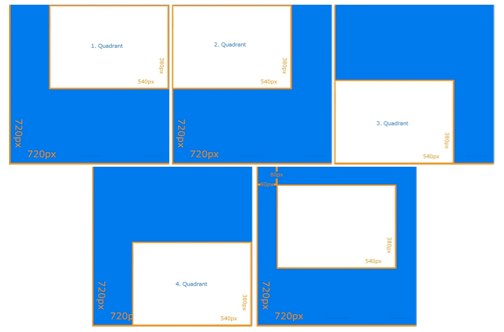
In diesem Fall kommt es auf den „Quadranten“ an, in welchem die Fanpage markiert wurde. Wurde die Seite zum Beispiel im ersten Quadranten markiert, zeigt das Miniaturbild den Ausschnitt (540x380px) von der rechten oberen Ecke aufgespannt. Wird die Fanpage im dritten Quadranten markiert, verhält es sich genau umgekehrt: Es wird der Ausschnitt im Bereich links unten angezeigt.
Aus beiden Szenarien (mit und ohne Markierung) ergeben sich insgesamt fünf verschiedene Möglichkeiten, die Bilder zu gestalten:

Gestaltungsmöglichkeiten
Ich bin dazu übergangen, immer in den Ecken zu markieren, da Facebook – wie gewohnt – manchmal nicht stringent funktioniert. Soll also heißen: Bei den Tests ist es vorgekommen, dass bei Markierungen die sich nahe der Mitte befinden, der Quadrant nicht ordentlich ausgewählt wird.
Der Logik folgend, liegen die Bereiche welche für zusätzliche Information genutzt werden können, immer rund um den Ausschnitt. Der Bereich verändert sich zudem je nachdem ob, und wenn ja, wo die Seite markiert wurde.
4. Wie muss man die Inhalte gestalten, damit sie auch am Streambild Sinn ergeben?
Die Inhalte die die sich im Ausschnitt für das Streambild befinden, müssen im Originalbild sehr groß sein, da es zu einer Skalierung auf 97×68 Pixel kommt.
Tipp: Schaut euch die Bilder auch auf kleineren Bildschirmen an. Auf denen ist schnell etwas zu klein und somit nicht mehr lesbar, weil Facebook in der aktuellen Fotoansicht Fotos auf die Bildschirmgröße anpasst.
5. Wie lässt sich das einsetzen?
Bildupload
Wenn die Bilder fertig sind, am besten in ein neues Fotoalbum auf Facebook hochladen und die Seite auf jedem Bild, in der Ecke des gewünschten Quadranten markieren. Natürlich nur wenn ihr nicht die Option der Mitte (ohne Markierung) gewählt habt.
Viel Spass und gutes Gelingen!
Viel Spass und gutes Gelingen!

Keine Kommentare:
Kommentar veröffentlichen